
※当サイトはアフィリエイトプログラムを導入しており、当サイト経由による外部サイトでの購入や会員登録の成約などから当サイトが収益化を行うことがあります。詳細はプライバシーポリシーをご確認ください。
11月末の「ブラックフライデー」。皆様ごきげんよう、今年もたくさんお買い物をされましたか?
私は以前のエントリーでも書いた通り、WordPressプラグインの「WP Rocket」を購入しました。
© WP Rocket
WP Rocketとは?
WP Rocketとは、「ウェブサイトの構成を最適化&キャッシュ生成で、表示速度を改善する」、有料のWordPressプラグインです。
同ジャンルの無料プラグインも、いくつかあります。
- Autoptimize
- WP Super Cache
- Comet Cache
- Cache Enabler
などなど。
ググると、設定を指南する記事もたくさん出てきます。
なぜ、有料のプラグインなのか
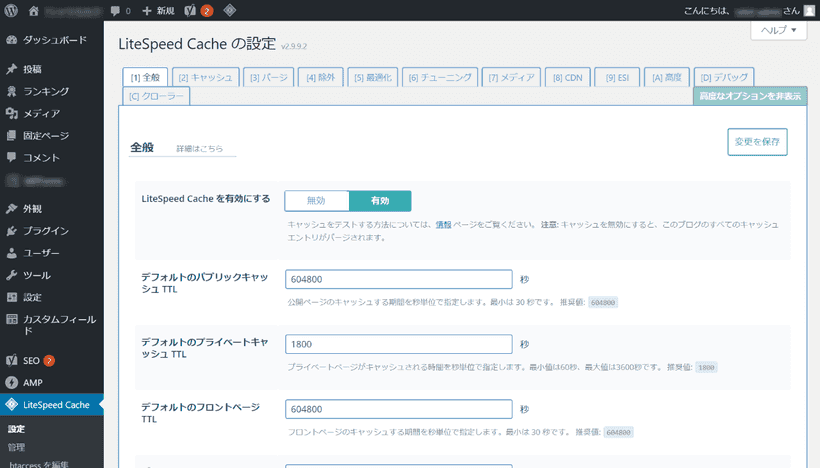
実を言うと、このサイトは2019年12月時点では、「Litespeed」というキャッシュを使えるレンタルサーバーで今のところ運用しています。Litespeedの利用料は、サーバー代に込みです。
が、しかし。
設定画面が誠にわかりづらい。

実際のところ、初心者には絶対無理です。私もビビリながら試してました。
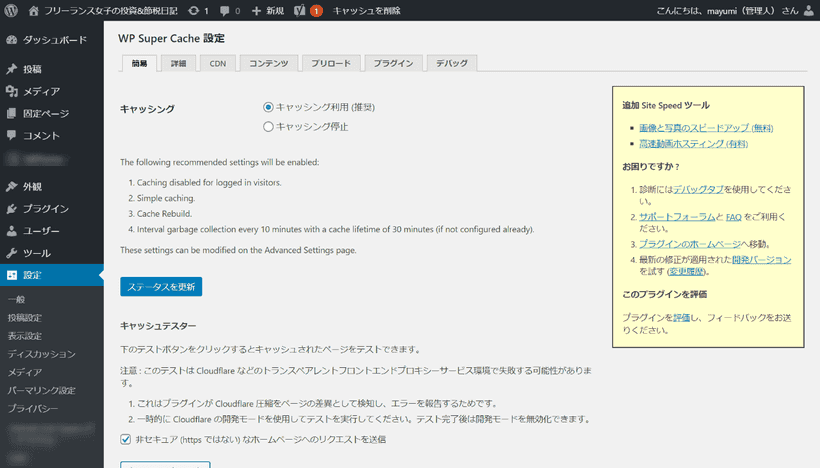
また、Automattic社(WooCommerceやTumblrなどを作っている超大手)が提供している「WP Super Cache」も、ユーザーフレンドリーとは言い難いUIです。

一方の、WP Rocket。

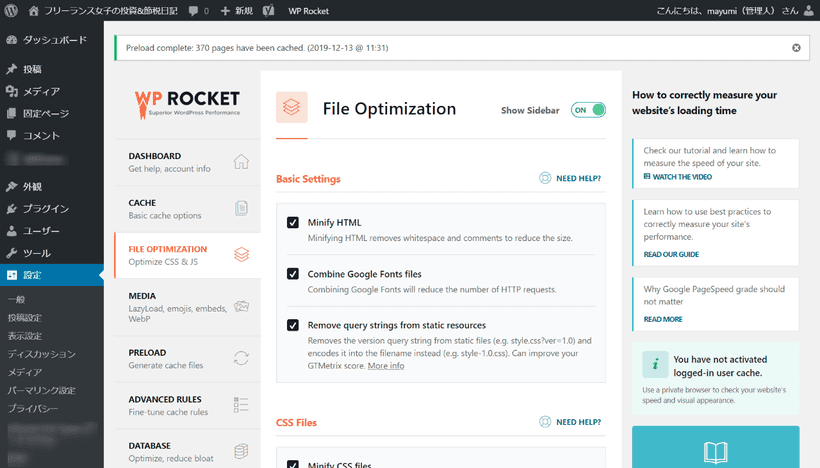
WP Rocketの設定画面
超シンプル。基本、チェックを入れてのオンオフだけで良い。
また、データベースの最適化(要らないデータを削除)なども含まれているので、複数の開発元が違うプラグインを使わなくて良いというメリットがあります。
ちなみに・・・
私はフロントエンドのエンジニアでもあるので、WordPressサイトを作る際は設計段階から軽いサイトを意識し、プラグインをなるべく使わず、表示速度を重くしないようにしてはいます。
以前は、画像の遅延読み込みもテーマ自前(jQueryプラグイン等)で取り入れていましたし、サーバーに負荷をかけないPHPやMySQLを書くように常に意識。データベースもがっつり触ります。
ウェブサイトの表示速度は重要なのか?
即答。重要です。
Googleは、ページのロード時間が3秒以上かかると、53%の訪問者が離脱することをレポートしています。
That’s far too slow when you consider that 53% of mobile site visits leave a page that takes longer than three seconds to load.
Find out how you stack up to new industry benchmarks for mobile page speed - Think with Google
皆様にも心当たりがあるのでは。「このサイト、重いな」と感じて、「戻る」ボタンを押すことが・・・。
また、Googleはページの速度を順位に反映させているとも言われています。
導入前と導入後の速度はどう変わった?
Pingdom・GTMetrix・Chromeで、各5回測定しました。
WP Rocket 非アクティブ時
Pingdom: 平均0.9秒(東京)

Pingdom
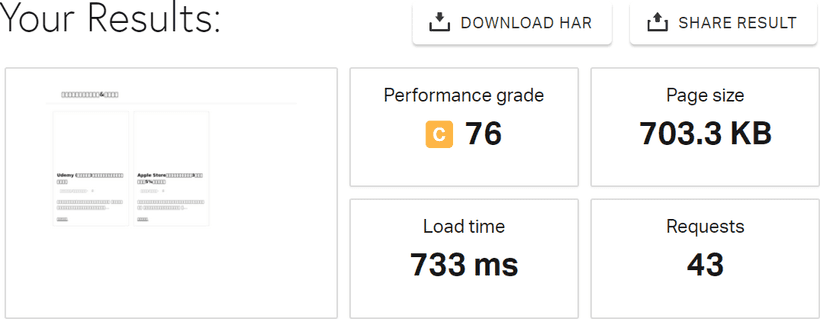
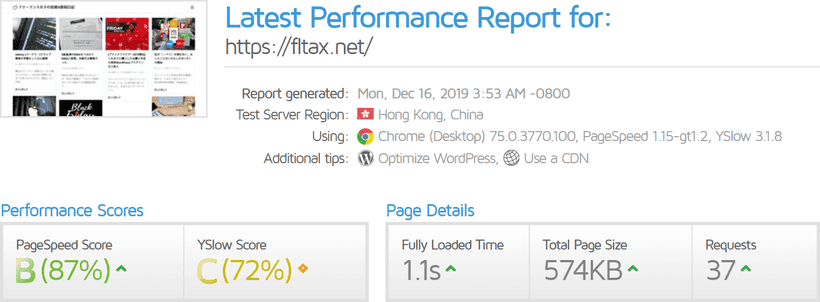
GTMetrix: 平均1.9秒(香港)

GTMetrix
Google Chrome ディベロッパーツール: 平均4.19秒

WP Rocket アクティブ時
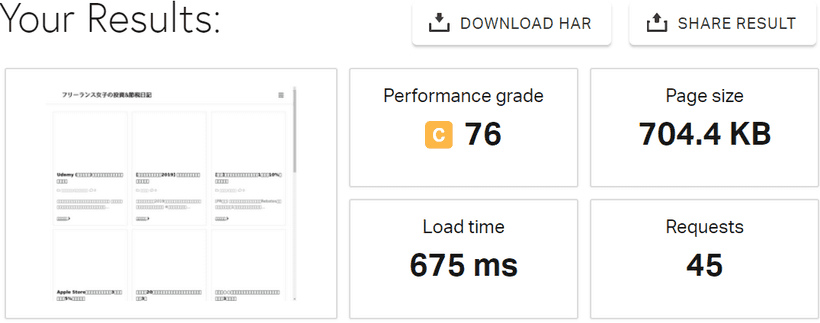
Pingdom: 平均 0.679秒(東京)

Pingdom
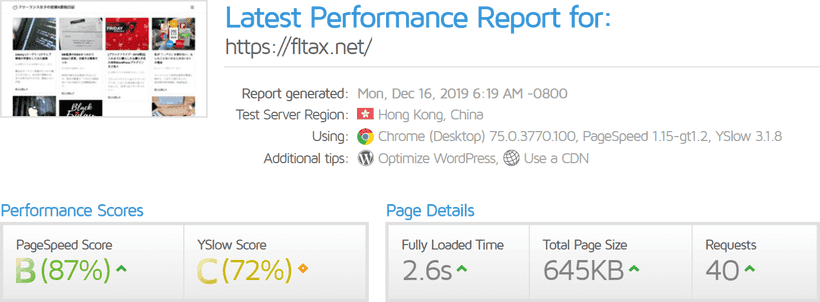
GTMetrix: 平均1.1秒(香港)

GT Metrix
Google Chrome ディベロッパーツール: 平均1.71秒

ちなみに、CloudFlareなどのCDNは使っていません。※WP RocketはCDNに対応。
プラグインが必要最低限(10個)なこともあり、このサイトも元々そんなに遅くはないとは思います。
それでも、Google Chromeのディベロッパーツールで測定してみると、体感的には速く感じられますね。
WP Rocketのいいところ・悪いところ
いいところ
- 設定が簡単
- WooCommerce等のECサイト・会員サイトにもOK(カートページや会員ページはキャッシュしない等の設定可)
- 画像の遅延読み込みあり ※無料プラグインでも提供
- データベース最適化(お掃除)機能あり
- WPMLなどの多言語プラグインにも対応
- クリティカルCSSまで作ってくれる
とくに気に入っているのは、「クリティカルCSSを作ってくれる」点。
何しろ、今まで手動で作っていたんですよね。テンプレート毎にクリティカルCSSを変えるのも、かなり面倒でした。
悪いところ
- 1サイト定価49ドル~はちょっと高いか?
- オブジェクトキャッシュには対応していない(LiteSpeedは対応)
- 日本語版はない
また、「こんな設定はテーマ内で自分でできるじゃん」な、単純な内容(バージョン表示やemojiを停止させる等)も含まれているので、詳しい方には「その機能は要らないから安くして」と感じられると思います。
WP Rocketの色々ありそうな質問集
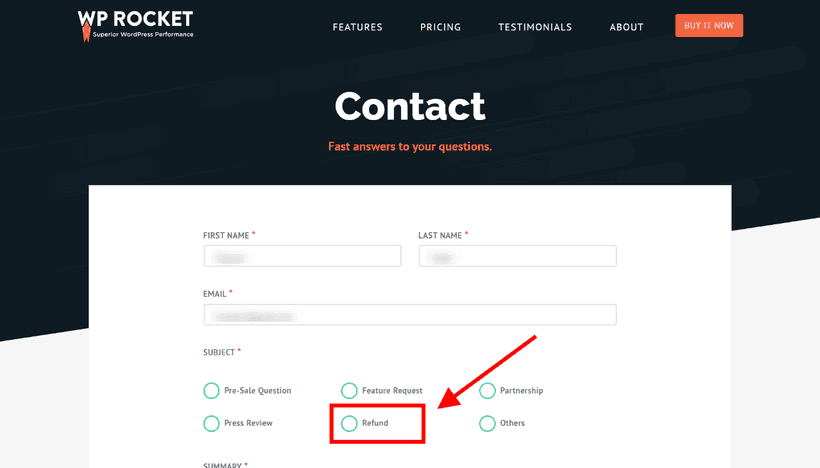
14日の返金保証、申請は楽?
楽です。ボタンをポチるだけです。
WP Rocketの問い合わせ画面
私は以前、A2 Hostingというアメリカのレンタルサーバーを契約→解約返金したことがありますが、解約理由を書いたりと面倒でした。
多少の理由を書く必要はありますが、WP Rocketは楽でいいです。
セールではいくら安くなるの?
2022年のブラックフライデーでは30%OFFでした。
公式Facebook上の告知を参照する限りでは、
- 7月初旬:誕生祭(25%OFF)
- 10月末:ハロウィン(20%OFF)
- 11月末:ブラックフライデー(30%OFF)
の年3回、キャンペーンを開催している模様(↑の数字は2022年)。
毎年、ブラックフライデーで更新すれば安く済む?
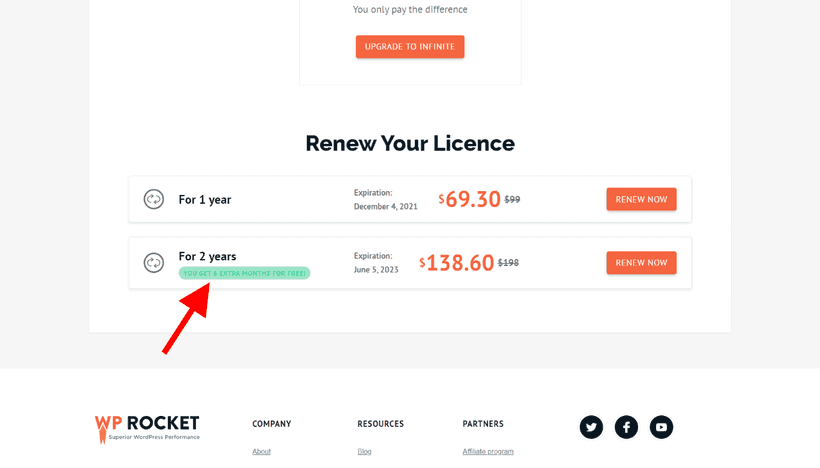
更新時は30%OFFです。2年払いでさらに6か月の無料ボーナスが付きます(2019年時点)。
※私が買ったのは3サイトのプランです。プランが違っても割引率が同じかどうかは不明。
画像引用元 WP Rocket
2年更新では6か月無料。つまり支払いは30か月分となるため、上記の場合は実質44%OFFとなります。
この更新費用が来年のブラックフライデーで、さらに安くなるかは、来年確認します(忘れなければ・・・)。
テストサイトでの扱いは?
ローカル環境では問題なく使えます。また、.devドメインや、海外サーバーのテストドメインなどでも、ライセンスは消費されません。
以下のページに、ライセンス数を消費しないドメインのリストがあります。
WP Rocket ファーストインプレッション まとめ
有料なんだから、これくらいの使いやすさ・速度改善は当然でしょう。

と言ったら、身も蓋もないかもしれませんが・・・
割引後61ドル程度(3サイトで月600円位)なら、アリかな?とは思いますね。
キャッシュ系プラグインは、その設定が複雑で、下手をするとデザイン表示が崩れる・挙動がおかしくなることは良くあります。
初心者の方は、キャッシュ系プラグインは安易に手を出さない方がいいとすら、私は思っているくらいです。
その点、WP Rocketは有料プラグインなだけあり、サポートやドキュメントも充実しているので、導入のしやすさはありますね。英語ですが。
ですが、無料でも色々プラグインがあり、実際のところ、解約しようかどうか、悩んでおりますw
